uni-app基本使用(打包)
uni-app基本使用(打包)
uni-app基本使用(打包)
uni-app基本使用(打包)
基本常见
当前node版本v14.18.0
vue-cli 版本 @vue/cli 5.0.8
我这里使用当前目录下安装脚手架,并且安装uniapp,

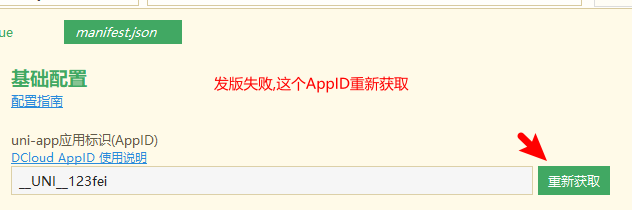
AppID打包
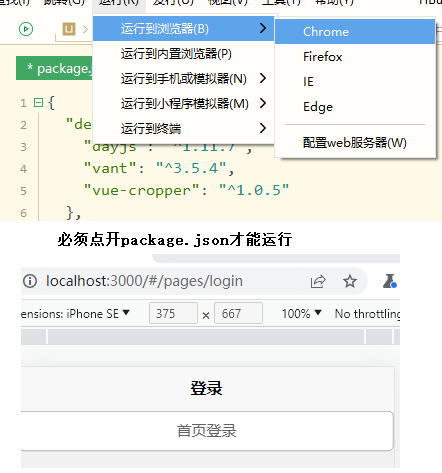
创建的项目中带manifest.json,需要AppID打包情况
1 | 需要在 |



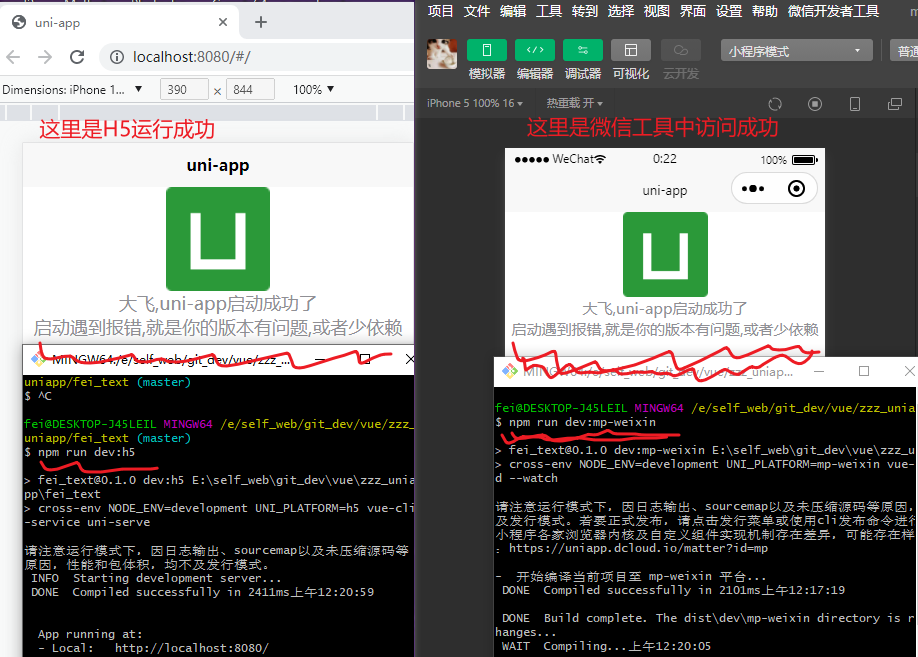
运行到微信开发者工具
进入项目,点击工具栏的运行 -> 微信开发者工具 -> 即可在微信开发者工具里面体验uni-app

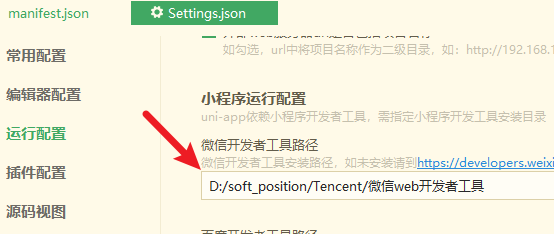
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功

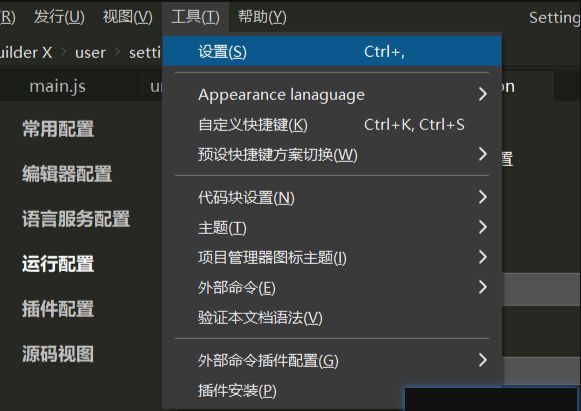
方法二:工具 -> 设置 -> 运行设置 -> 微信开发者工具路径–>写入自己的安装路径即可

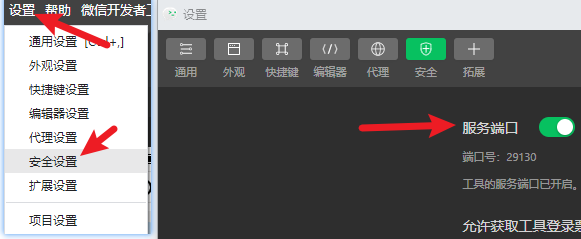
还有一点注意:如果只配置了这写,运行到小程序模拟器的时候会提示服务端口没有打开,这里的服务端口指的是微信开发工具里面的服务端口
打开服务端口,在微信开发者工具中的设置→安全设置→安全里面→把服务器端口打开

最后注意一点: 要让HBuilder启动运行到微信开发工具,自动打开开发工具