uni-app基本使用
uni-app基本使用
uni-app基本使用
uni-app基本使用
基本常见
当前node版本v14.18.0
vue-cli 版本 @vue/cli 5.0.8
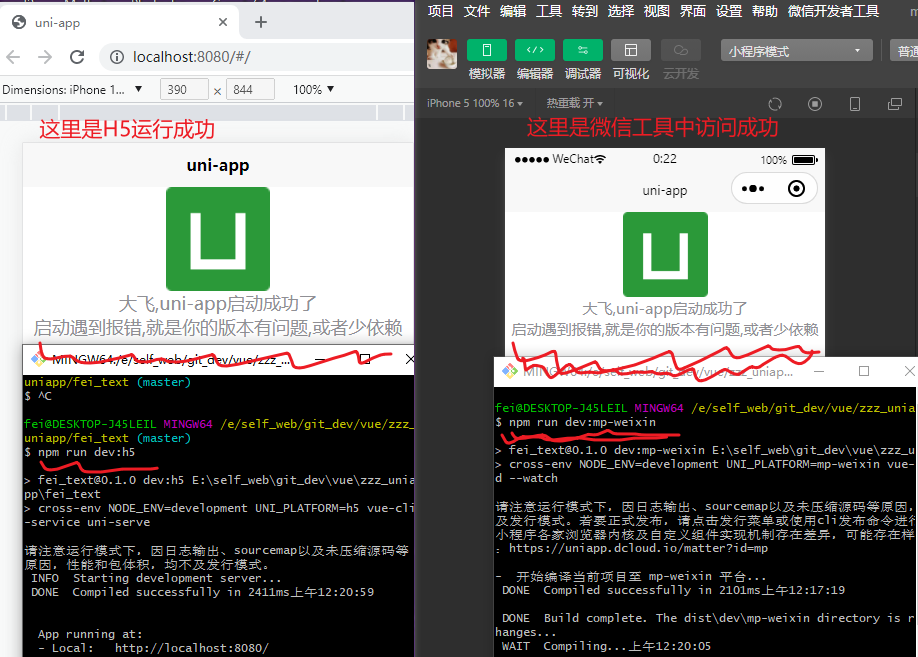
我这里使用当前目录下安装脚手架,并且安装uniapp,
1 | #npm install @vue/cli@4.5.15 #安装到当前目录下脚手架 |

其他
1 | 创建以 javascript 开发的工程 |
uni-app基本使用
uni-app基本使用
uni-app基本使用
当前node版本v14.18.0
vue-cli 版本 @vue/cli 5.0.8
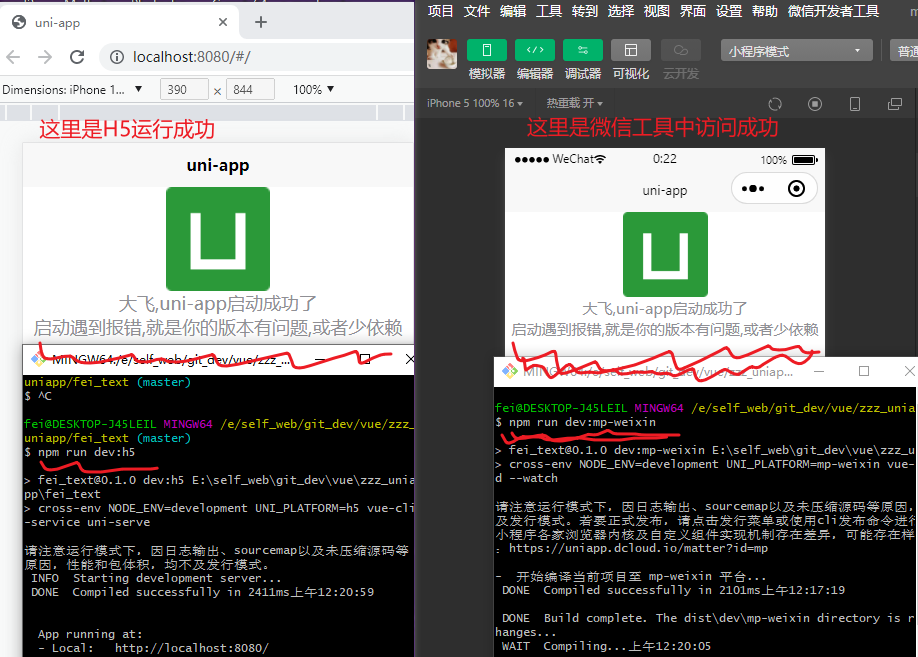
我这里使用当前目录下安装脚手架,并且安装uniapp,
1 | #npm install @vue/cli@4.5.15 #安装到当前目录下脚手架 |

1 | 创建以 javascript 开发的工程 |