vue 组件之间传值
vue 父子之间传值 props 和 emit
vue 父子之间传值 props 和 emit
vue 父子之间传值 props 和 emit
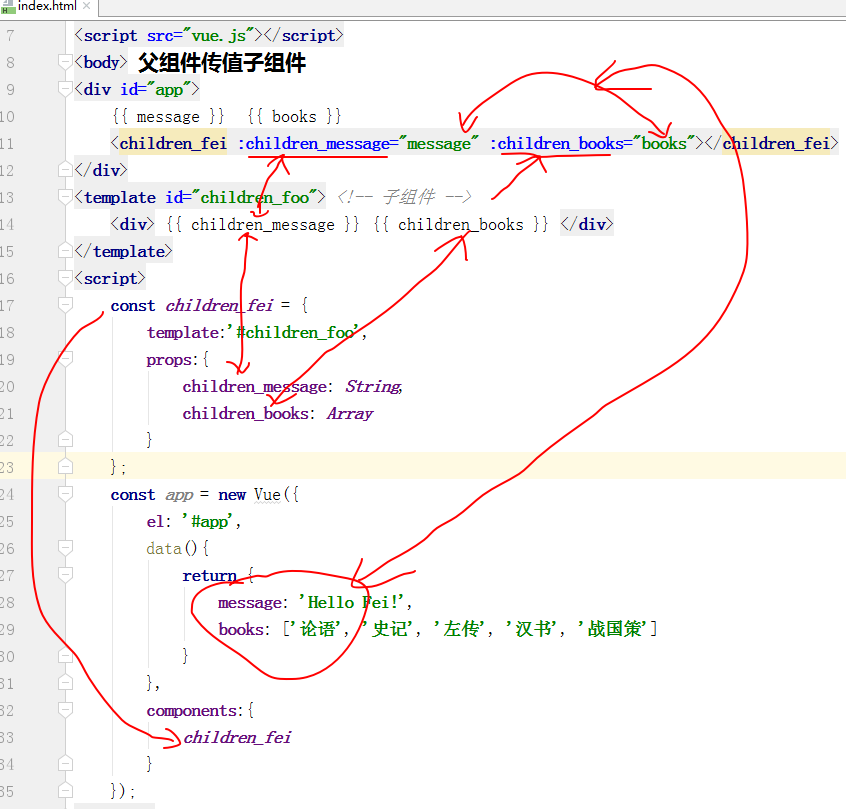
vue 父组件传值子组件 props
1 | <div id="app"> |

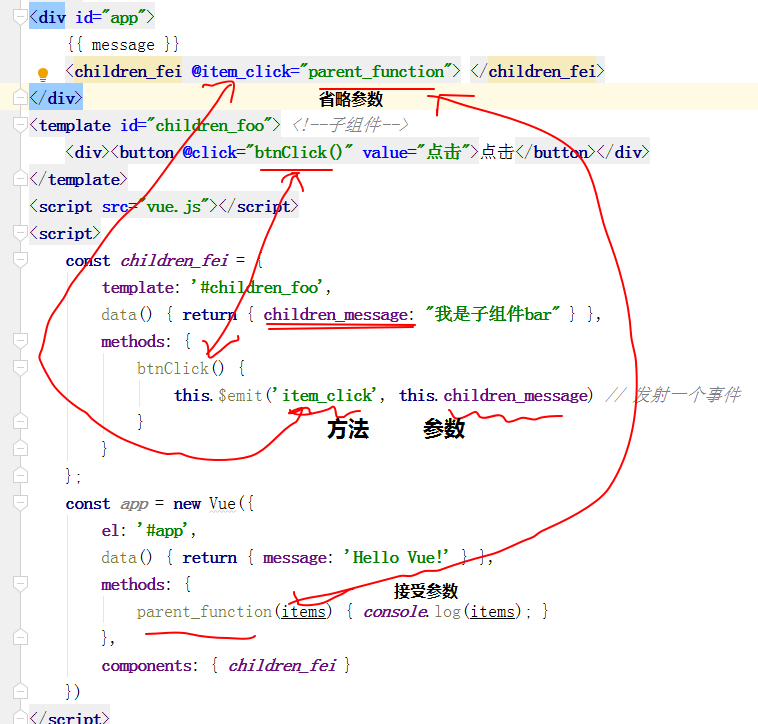
vue 子组件传值父组件 emit
1 | <div id="app"> |

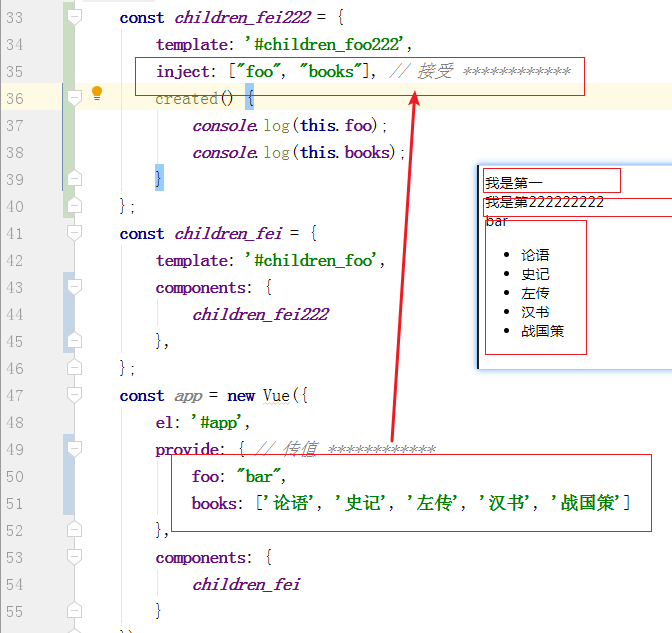
vue 跨级组件传值 provider/inject
1 | <div id="app"> |

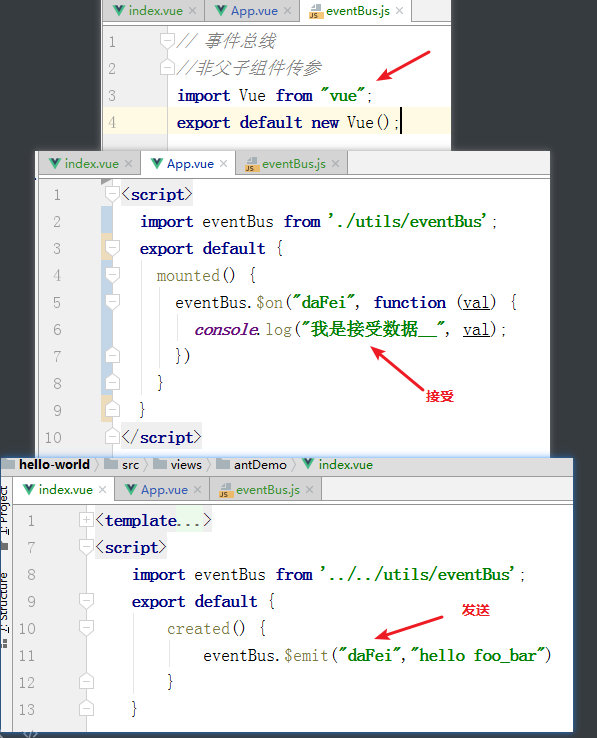
vue 兄弟组件传值 事件总线 EventBus
1 | // src/utils/eventBus.js 文件内容 ***新建全局vue实例*** |

使用 vuex 状态管理
参考另一篇文章,有详细介绍
vue-cli 中使用父子之间传值父组件传值子组件封装button按钮
study01.vue 中代码
1 | <template> |
02) 组件headerBtn.vue 中代码
1 | <template> |