vue 父子组件之间访问 this.$refs 和 this.$parent
访问跟组件 this.$root.xxxxxxxx
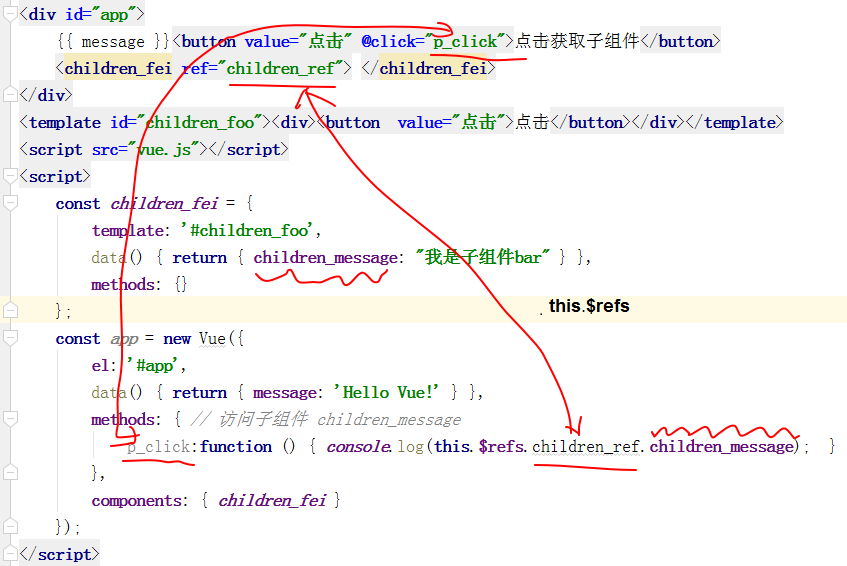
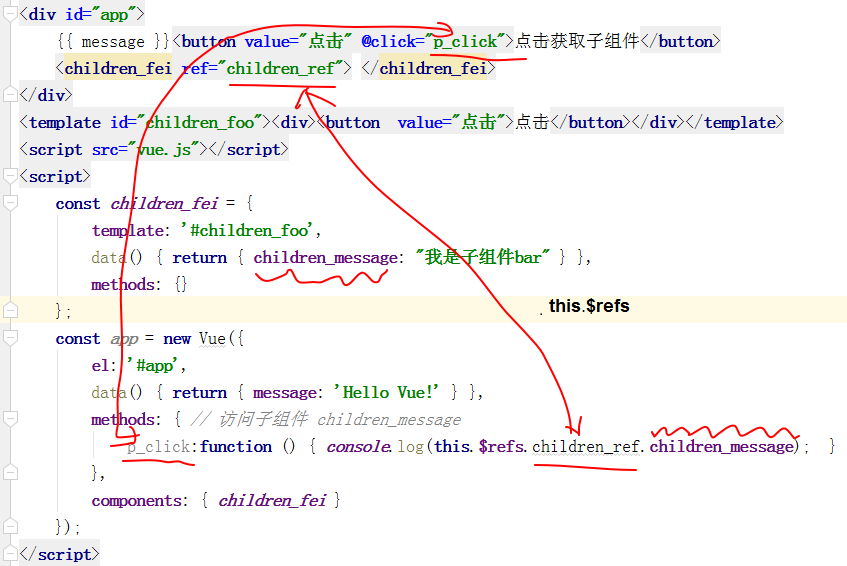
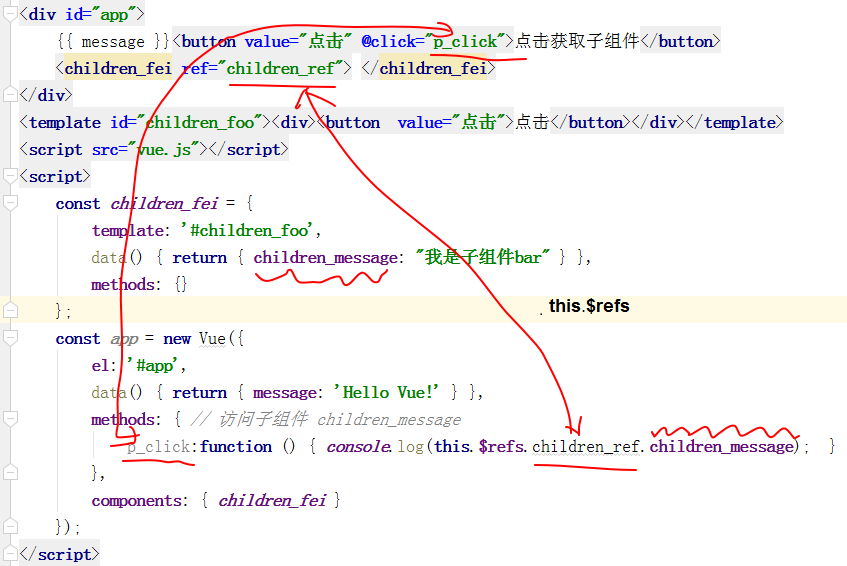
vue 父组件访问子组件 this.$refs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <div id="app">
{{ message }}
<button value="点击" @click="p_click">点击获取子组件</button>
<children_fei ref="children_ref"> </children_fei>
</div>
<template id="children_foo">
<div><button value="点击">点击</button></div>
</template>
<script src="vue.js"></script>
<script>
const children_fei = {
template: '#children_foo',
data() {
return {
children_message: "我是子组件bar"
}
},
methods: {
}
};
const app = new Vue({
el: '#app',
data() {
return {
message: 'Hello Vue!'
}
},
methods: {
p_click:function () {
console.log(this.$refs.children_ref.children_message);
}
},
components: {
children_fei
}
});
</script>
|

refs
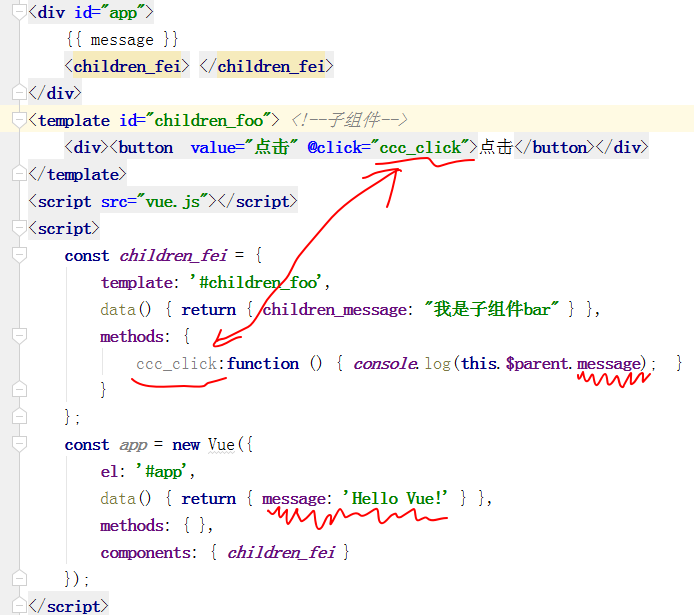
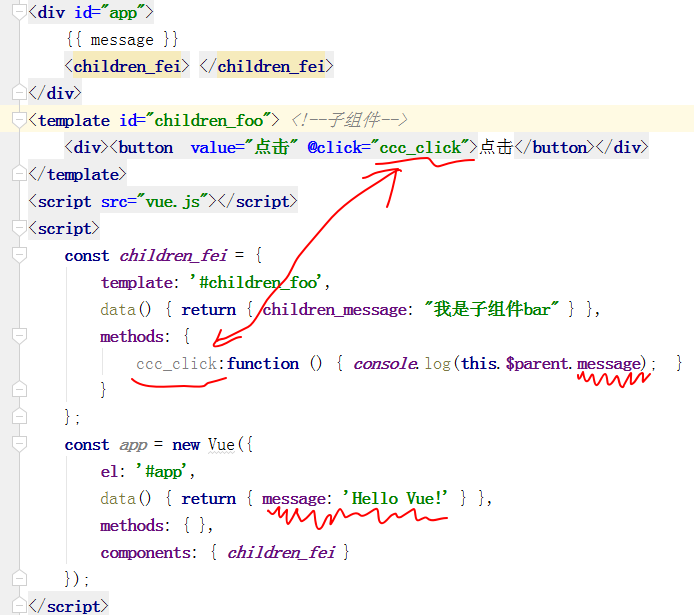
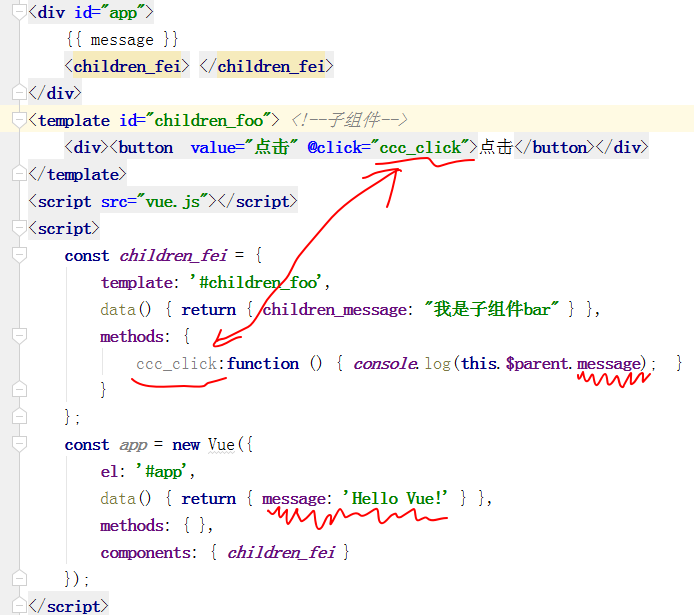
vue 子组件访问父组件 this.$parent
这种方式不太好,尽量不使用, 尽量让父组件传值进来
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <div id="app">
{{ message }}
<children_fei> </children_fei>
</div>
<template id="children_foo">
<div><button value="点击" @click="ccc_click">点击</button></div>
</template>
<script src="vue.js"></script>
<script>
const children_fei = {
template: '#children_foo',
data() {
return {children_message: "我是子组件bar"}
},
methods: {
ccc_click: function () {
console.log(this.$parent.message);
}
}
};
const app = new Vue({
el: '#app',
data() {
return {message: 'Hello Vue!'}
},
methods: {},
components: { children_fei }
});
</script>
|