1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
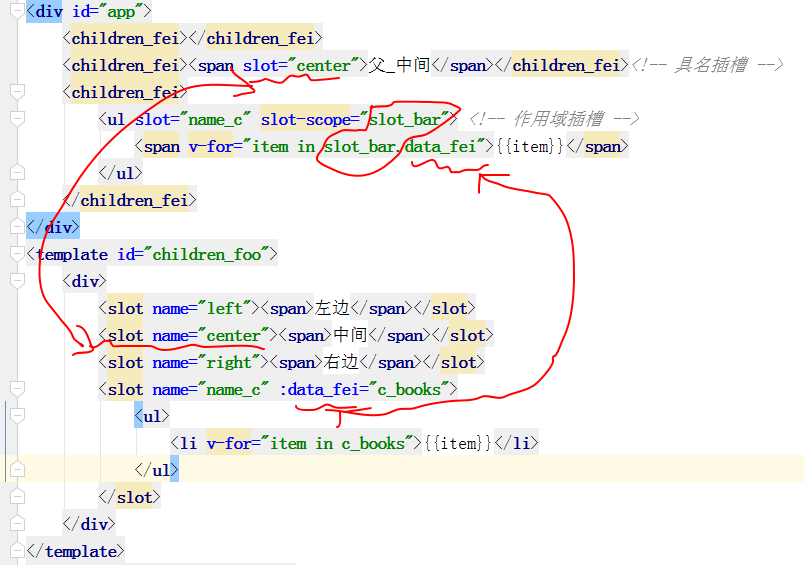
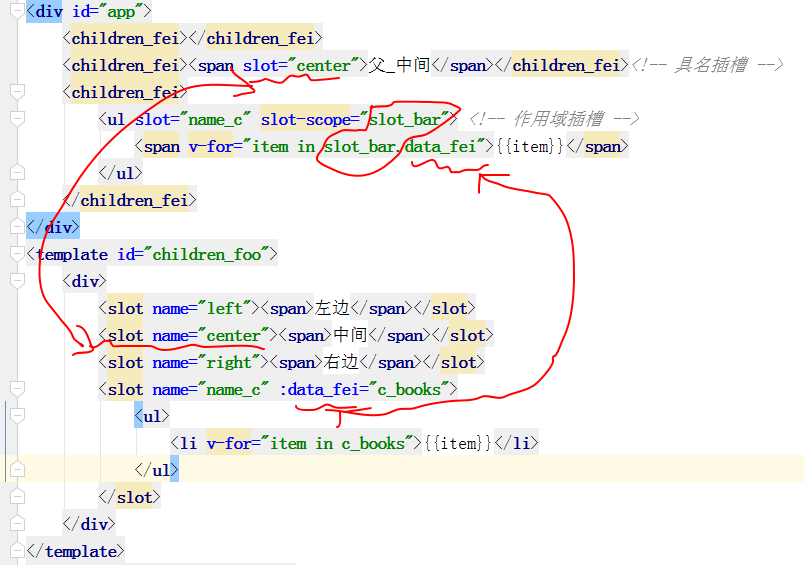
| <div id="app">
<children_fei></children_fei>
<children_fei><span slot="center">父_中间</span></children_fei>
<children_fei>
<ul slot="name_c" slot-scope="slot_bar">
<span v-for="item in slot_bar.data_fei">{{item}}</span>
</ul>
</children_fei>
</div>
<template id="children_foo">
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
<slot name="name_c" :data_fei="c_books">
<ul>
<li v-for="item in c_books">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script src="vue.js"></script>
<script>
const children_fei = {
template: '#children_foo',
data() {
return {
children_message: "我是子组件bar",
c_books: ['论语', '史记', '左传', '汉书', '战国策']
}
}
};
const app = new Vue({
el: '#app',
data() {
return {
message: 'Hello Vue!',
}
},
components: {
children_fei
}
});
</script>
|