vue_webstorm _跳转
webstrom 和 vue
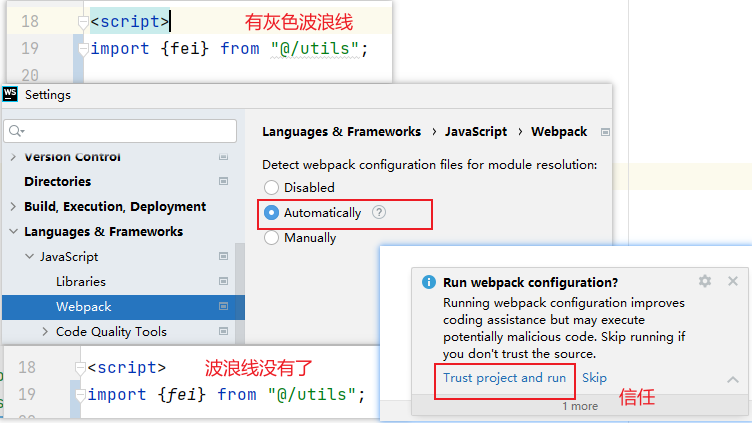
解决Vue项目中import xxx from ‘@/utils’ 符号下有灰色波浪线的问题,并且解决文件不能跳转
解决Vue项目中import xxx from ‘@/utils’ 符号下有灰色波浪线的问题,并且解决文件不能跳转
解决了下划线后,鼠标点击可以跳转到对应的文件
解决了下划线后,鼠标点击可以跳转到对应的文件
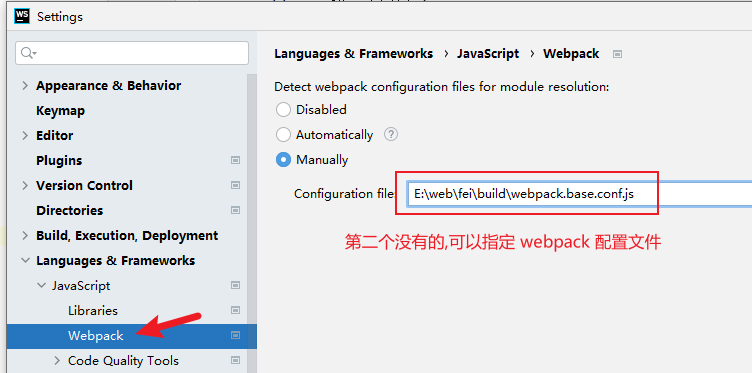
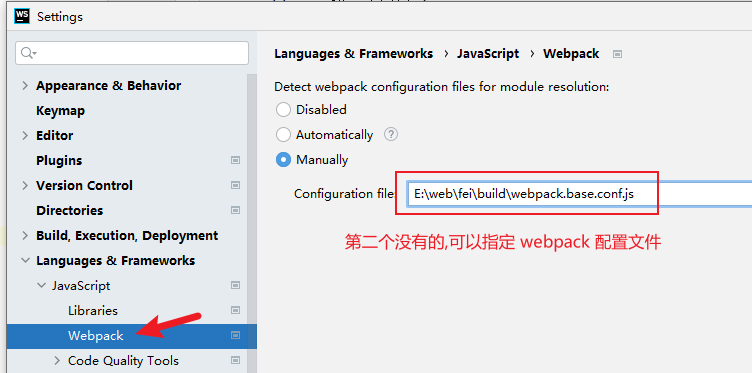
前2中是常见的设置,第三个是针对vite开发vue


vite 中波浪线
vite开发的时候没有webpack配置文件,需要我们手动建一个文件,让webstorm识别,名字可以随便起,最后在设置中吧webpack的配置地址指向这文件即可,我这里起的文件名字叫做zzz_fei.config.js,文件内容如下
1 | /** 此文件没有在项目中使用, |
创建完文件后,记得修改webstorm中webpack的配置

vite 中波浪线2
1 | #主要文件 jsconfig.json 和 vite.config.mjs |
01)在项目根目录
jsconfig.json文件如下
2
3
4
5
6
7
8
9
10
11
12
13
14
15
> "compilerOptions": {
> "baseUrl": "./",
> "paths": {
> "@/*": [
> "src/*"
> ]
> }
> },
> "exclude": [
> "node_modules",
> "dist"
> ]
> }
>
02)在项目根目录
vite.config.mjs中添加
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
>
>
> resolve: {
> alias: {
> '~': resolve(__dirname, './'),
> '@': resolve(__dirname, './src'),
> components: resolve(__dirname, './src/components'),
> styles: resolve(__dirname, './src/styles'),
> utils: resolve(__dirname, './src/utils'),
> },
> },
> server: { // 给resolve中的alias一个参考
> port: 8001,
> proxy: {
> '/api': {
> changeOrigin: true,
> secure: false,
> target: env.VITE_APP_SERVER,
> rewrite: path => path.replace(/^\/api/, '')
> }
> },
> },
>
