路由 vue-router
路由 vue-router 基本使用
$route 和 $router 的区别
$router 为VueRouter 实例,想要导航到不同的URL,则使用 $router.push方法
$route 为当前 router跳转对象里面可以获取 name、path、query、params等
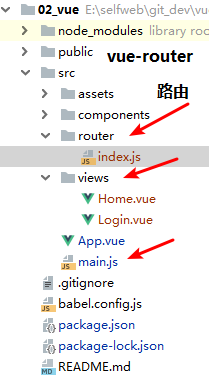
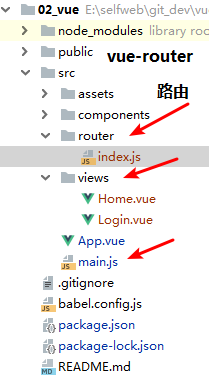
01) 基本目录结构

02) src/router/index.js 路由文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| import Vue from 'vue'
import VueRouter from 'vue-router'
const Home = () => import('../views/Home.vue');
const Login = () => import('../views/Login.vue');
Vue.use(VueRouter);
const routes = [
{path: '/', component: Home, meta: {title: '首页'}},
{path: '/home', component: Home, meta: {title: 'home首页'}},
{path: '/login', component: Login, meta: {title: 'login页面'}},
];
const router = new VueRouter({
mode: 'history',
routes
});
export default router;
|
03) src/main.js 加载路由
1
2
3
4
5
6
7
8
9
10
| import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app');
|
04) src/App.vue 渲染路径匹配到的视图
1
2
3
4
5
6
7
8
9
10
11
12
| <template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
|
05-01) src/views/Home.vue 视图文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <template>
<div id="home">
<div>我是home</div>
<router-link :to="{path: '/login'}">login</router-link>
<router-link :to="{path: '/login'}" tag="button">
tag属性,我是自定义标签
</router-link>
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
|
05-02) src/views/Login.vue 视图文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <template>
<div id="login">
<div>我是login</div>
<router-link :to="{ path: '/home' }">home</router-link>
</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
|
router.beforeEach((to, from, next) => {
document.title = to.meta.title;
next();
});
<div> {{ $route.meta.title}} </div>
|
历史模式
使用mode: 'history'模式的时候 vue.config.js 配置中 publicPath: '/',历史模式中不能加点
1
2
3
4
| module.exports = {
publicPath: '/',
}
|
否则报错 Uncaught SyntaxError: Unexpected token '<'
vue-router