-Webpack 优化
Webpack 优化Webpack优化
待续 …
Webpack具有四个核心的概念,分别是Entry(入口)、Output(输出)、loader和Plugins
核心概念:
!优化配置总结大纲
- 开发环境优化
- 优化打包构建速度
- HRM
- 优化代码调试
- source-map
- 优化打包构建速度
- 生产环境性能优化
- 优化打包构建速度
- oneOf
- 对babel缓存
- 多进程打包
- externals使用cdn
- dll使用独立打包
- 优化代码运行的性能
- 资源缓存(contenthash)
- tree shaking
- code split:分为单入口和多入口
- js懒加载和预加载
- PWA离线访问
- 优化打包构建速度
简单demo
1 | 这里是一个简单的webpack demo |
项目中@
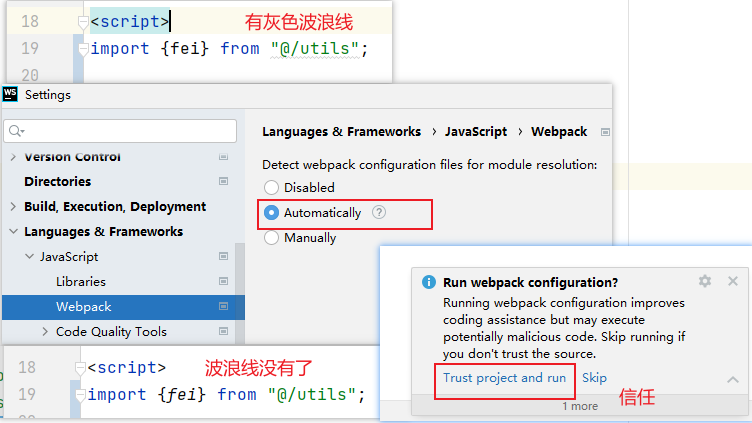
WebStorm 处理Vue项目中 @/utils有下划线
解决Vue项目中import xxx from '@/utils' 符号下有灰色波浪线的问题
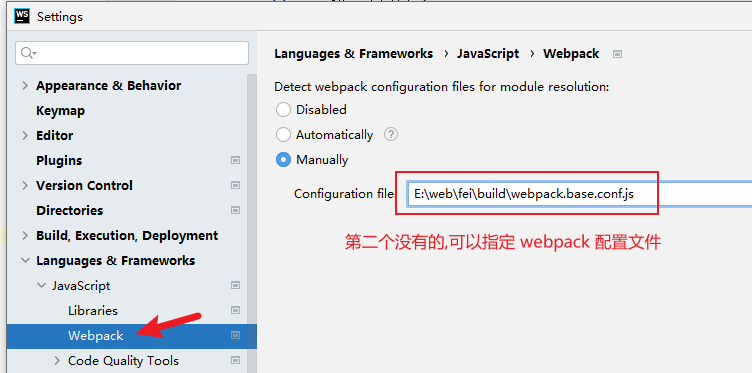
在 WebStorm —>Settings—> languagges & Frameworks —>Webpack
然后选择 Automatically 或者 Manually