Chrome 和 Firefox 中 Developer 模式使用技巧tips
Chrome 和 Firefox 中 Developer 模式使用技巧tipsChrome 和 Firefox 中 developer 模式使用技巧 tipsChrome 和 Firefox 中 developer 模式使用技巧 tips
本文以Chrome为主,以Firefox为辅,大致相同不在详细描述,特殊地方单独提示tips
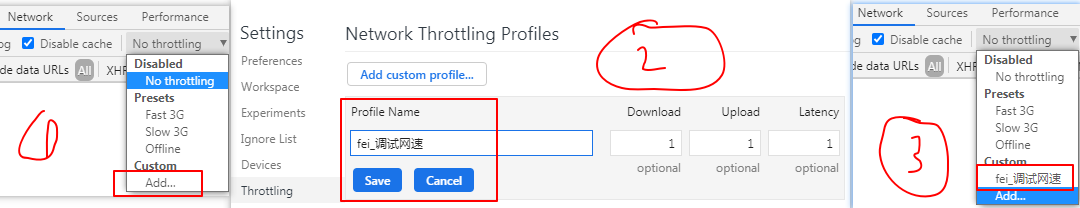
配置网速
Chrome中 F12—>选择Network—>有红色圆点的最右侧

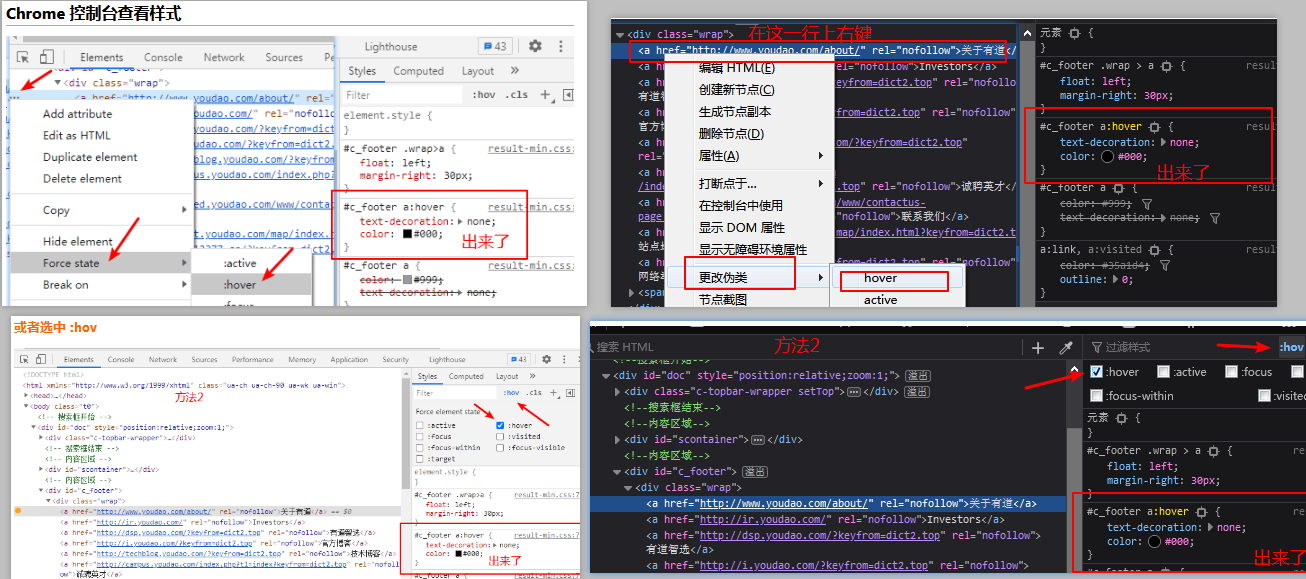
查看伪类样式
查看伪类:active,:hover,:focus样式
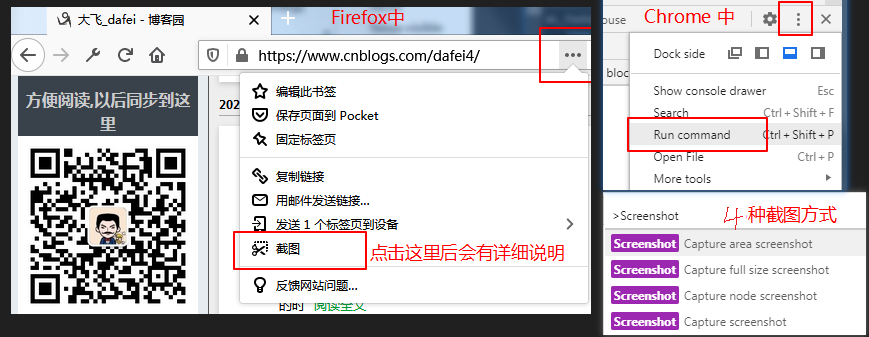
截图
chrome 和 Firefox中截图 screenshots firefox,Firefox中直接右键也可以截图
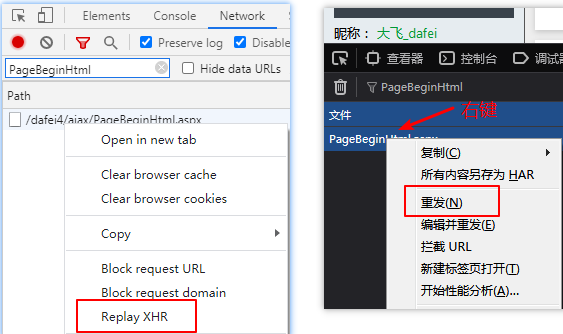
重新发起网络请求

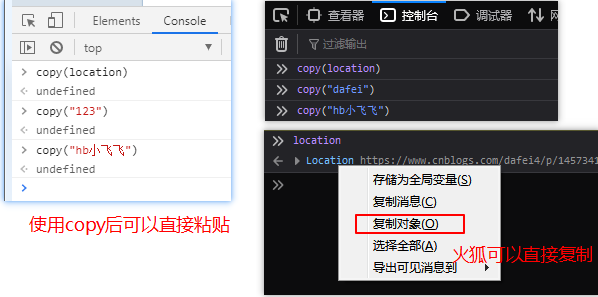
复制变量
复制JavaScript变量到其他地方
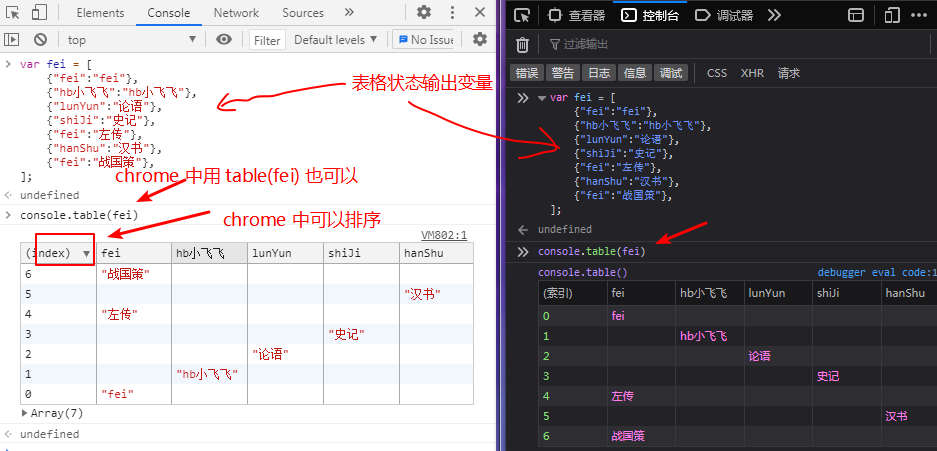
表格展示变量
使用console.table(xxx),在Chrome中可以直接使用table(xxx),并且结果可以排序
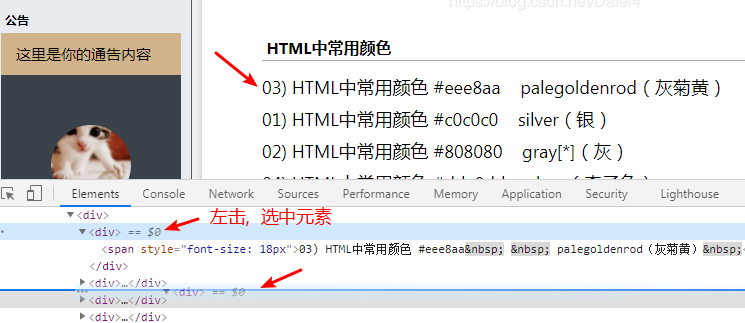
拖拽DOM元素
在控制台Elements中,选中某个元素可以自由拖拽
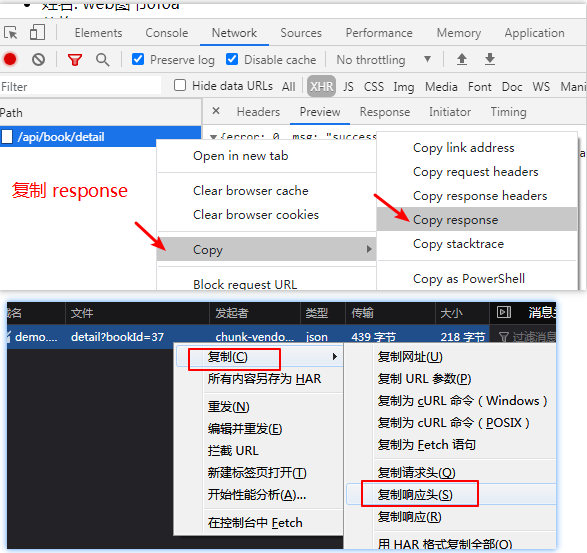
复制响应response信息
复制响应结果response数据
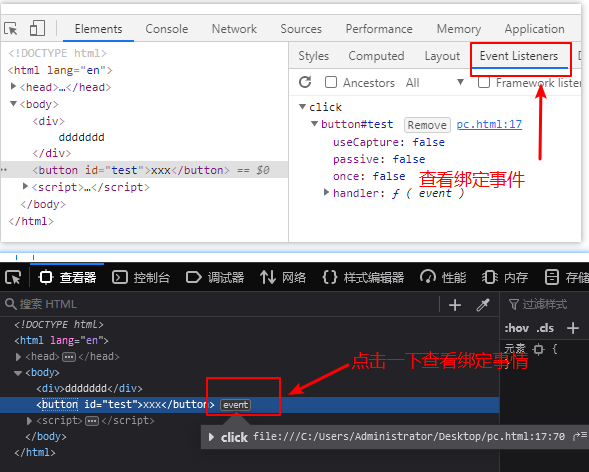
查看绑定事件

应用页面DOM
Chrome 和 Firefox中显示不一样
1 | $("#id") 回车可以显示dom结构,并且可以修改 |
火狐中的本地文件
omni.ja用7Z解压后可以看到浏览中的图片
1 | 比如 |
禁用火狐缓存
1 | 1. 在地址栏中输入 about:config |
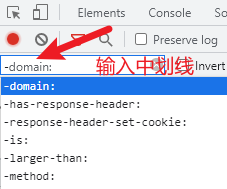
网络请求filter
控制台左上角filter中输入中划线可以看到各种过滤选项,Vue常用过滤选项 -.json -sockjs