CSS 常见属性使用1
CSS 常见属性使用1
CSS 常见属性使用1
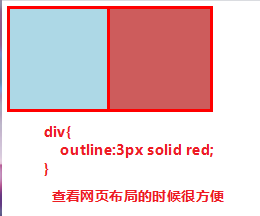
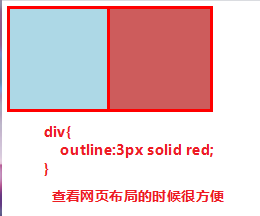
border 和 outline 区别
outline轮廓不占据空间,绘制于元素内容周围。
根据规范,轮廓通常是矩形,但也可以是非矩形的
1
2
3
| div {
outline:3px solid red;
}
|

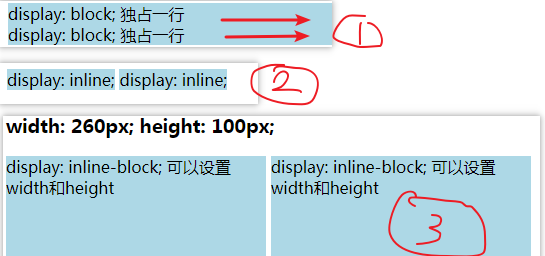
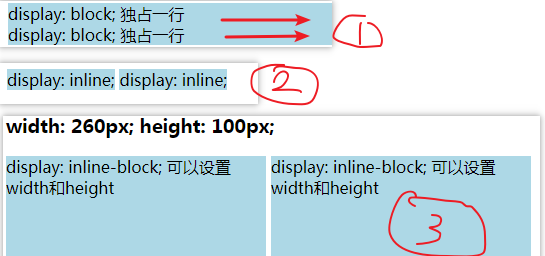
display属性值

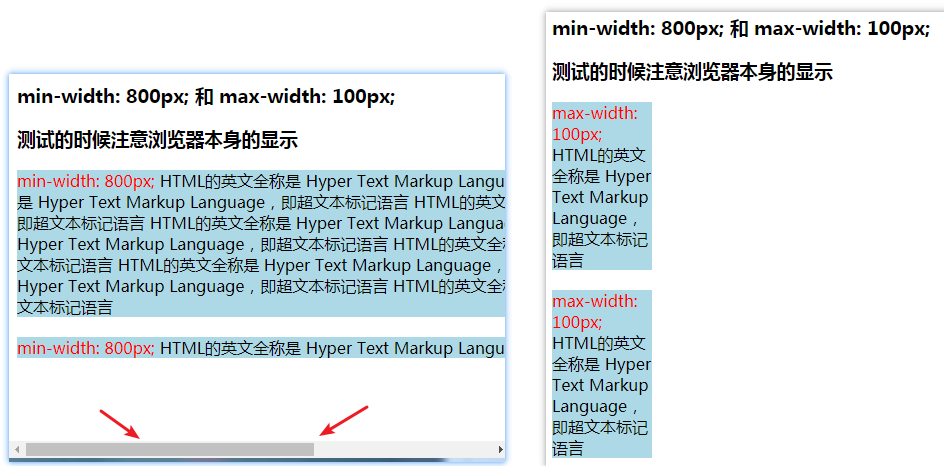
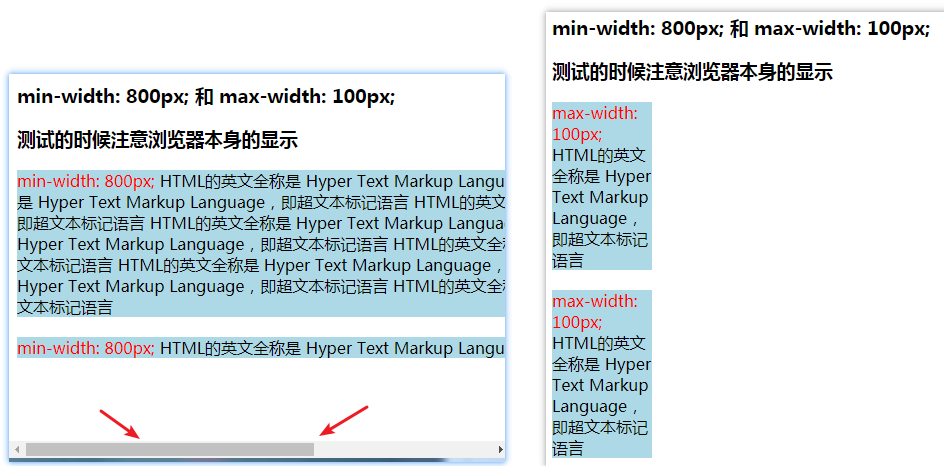
min-width 和max-width 属性值

border属性
利用 border 制作三角图形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <style>
.div1 {
border-top: 50px solid #85194B;
border-right: 50px solid #add8e6;
border-bottom: 50px solid #f0e68c;
border-left: 50px solid #cd5c5c;
width: 0;
height: 0;
}
.div2 {
border-top: 50px solid #add8e6;
border-left: 50px solid rgba(0,0,0,0);
width: 0;
height: 0;
transform: rotate(45deg);
}
</style>
<div class="div1"></div>
<div class="div2"></div>
|

box-sizing 属性
1
2
3
4
5
6
7
8
9
| 属性值: box-sizing: border-box / content-box [默认值 不盒子是否包括边框 ]
content-box
元素实际占用宽度= 内容的宽度wdith
元素实际占用高度= 内容的宽度height
border-box
元素实际占用宽度= border + padding + 内容的宽度width
元素实际占用高度= border + padding + 内容的高度height
|
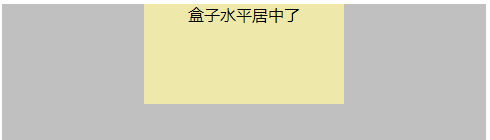
水平居中
[ text-align:center | marigin: 0,auto ] 2个属性使用
垂直方向的时候 margin 不能实现居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| text-align:center 可以居中的元素
01) 普通文本
02) 行内元素
03) 图片:行内替换元素
04) 行内块级元素
marigin: 0,auto 可以居中的元素
05) 块级元素 [ marigin: 0,auto ]
demo:
<style>
.box{
height: 200px;
background: #c0c0c0;
}
.inner{
width: 200px;
height: 100px;
background: #eee8aa;
margin: 0 auto;
text-align: center;
}
</style>
<div class="box">
<div class="inner">盒子水平居中了</div>
</div>
|

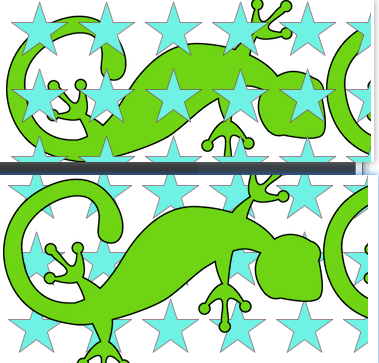
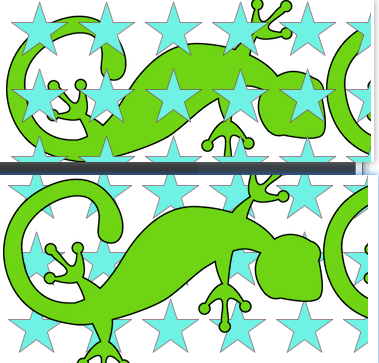
background-image 属性
01) 图片先后顺序,先写谁,谁在上面;
02) 前面图片错误,会显示后面图片
1
2
3
4
5
| background-image: url("./images/lizard.png"), /*lizard 图片在上面*/
url("./images/star.png");
background-image: url("./images/star.png"), /* star 图片在上面 */
url("./images/lizard.png");
|

background-image 和 img 的选择使用
|
img |
background-image |
| 性质 |
HTML元素 |
CSS样式 |
| 图片是否占用空间 |
V |
X |
| 浏览器右键直接查看地址 |
V |
X |
| 支持CSS Sprite |
X |
V |
| 更有可能被搜索引擎收录 |
V(结合alt属性) |
X |
| 加载顺序 |
优先加载 |
等加载完HTML元素后在加载 |
CSS常见颜色
01) HTML中常用颜色 #c0c0c0 silver(银)
02) HTML中常用颜色 #808080 gray[*](灰)
03) HTML中常用颜色 #eee8aa palegoldenrod(灰菊黄)
04) HTML中常用颜色 #dda0dd plum(李子色)
05) HTML中常用颜色 #90ee90 lightgreen(浅绿)
06) HTML中常用颜色 #afeeee paleturquoise(苍宝石绿)
07) HTML中常用颜色 #ffd700 gold(金)
08) HTML中常用颜色 #add8e6 lightblue(淡蓝)
09) HTML中常用颜色 #ff6b81 Wild Watermelon(野生西瓜; rgb(255,107,129) )
10) HTML中常用颜色 #00ffff aqua(水绿)
11) 网络安全色

16进制和透明度
透明度从00-FF,一共256个梯度
下面以黑色为例,标准黑色是#000000,透明度加在最后面,即#000000XX(XX代表透明度);实际效果如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div style="display: flex">
<div style="background:#00000000;width:20px;height:20px"></div>
<div style="background:#00000010;width:20px;height:20px"></div>
<div style="background:#00000020;width:20px;height:20px"></div>
<div style="background:#00000030;width:20px;height:20px"></div>
<div style="background:#00000040;width:20px;height:20px"></div>
<div style="background:#00000050;width:20px;height:20px"></div>
<div style="background:#00000060;width:20px;height:20px"></div>
<div style="background:#00000070;width:20px;height:20px"></div>
<div style="background:#00000080;width:20px;height:20px"></div>
<div style="background:#00000090;width:20px;height:20px"></div>
<div style="background:#000000A0;width:20px;height:20px"></div>
<div style="background:#000000B0;width:20px;height:20px"></div>
<div style="background:#000000C0;width:20px;height:20px"></div>
<div style="background:#000000D0;width:20px;height:20px"></div>
<div style="background:#000000E0;width:20px;height:20px"></div>
<div style="background:#000000F0;width:20px;height:20px"></div>
<div style="background:#000000FF;width:20px;height:20px"></div>
</div>
|
常见公用CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
html {height: 100%;}
body {height: 100%; padding: 0;margin: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,hr,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { color:#555;background:#FFF; font-size:16px; font-family: "microsoft yahei", sans-serif, arial; }
a {text-decoration: none;color: #1a1b1c;}
a:hover{text-decoration:none;}
img {border: 0;vertical-align: middle;}
ul,ol{list-style:none;}
table{border-collapse:collapse;border-spacing:0;}
p{word-wrap:break-word;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }
|
W3-CSS属性查询