css特性
css特性
css特性
继承
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
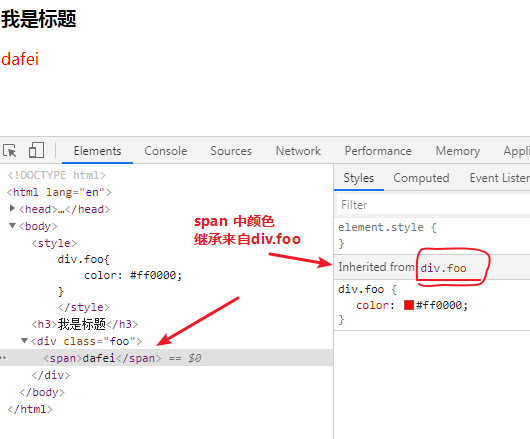
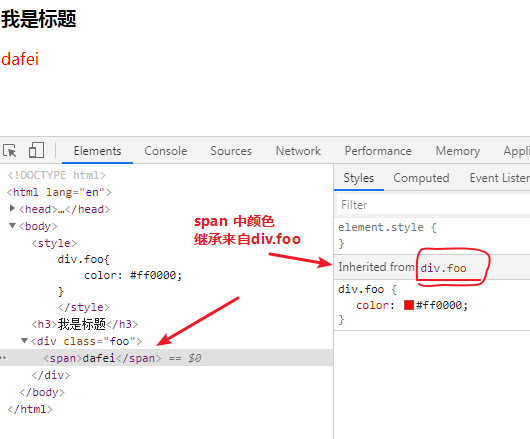
| <style>
div.foo{
color: #ff0000;
}
</style>
<h3>我是标题</h3>
<div class="foo">
<span>dafei</span>
</div>
官网看是否可以继承:
https://developer.mozilla.org/zh-CN/docs/Web
https://developer.mozilla.org/zh-CN/docs/Web
demo:
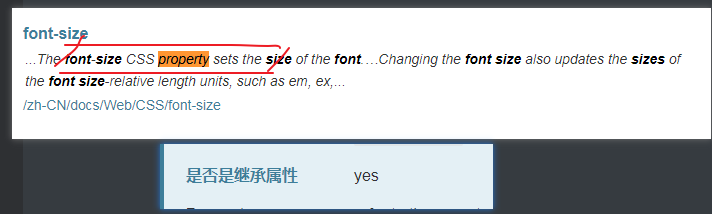
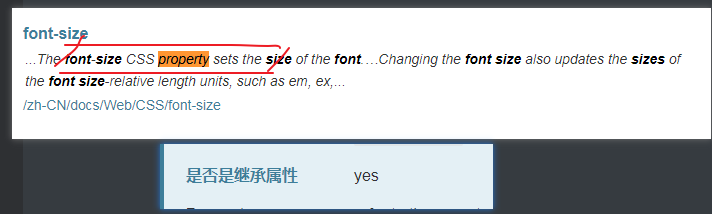
搜索:
font-size 然后找有 The font-size CSS property 的文章进去看:是否是继承属性 yes
color 然后找有 The color CSS property 的文章进去进去看: 是否是继承属性 yes
|


MDN
继承02
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <style>
div.foo{
color: #ff0000;
background-color: #00c3ff;
width: 40px;
}
/*
width 本身不支持继承
想让width继承方法2中
*/
img{
width: 100%;
}
</style>
<h3>我是标题</h3>
<div class="foo">
<span>dafei</span>
<img src="./avatar.png" alt="">
</div>
参见文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/width
中
Percentages refer to the width of the containing block
|
MDN width
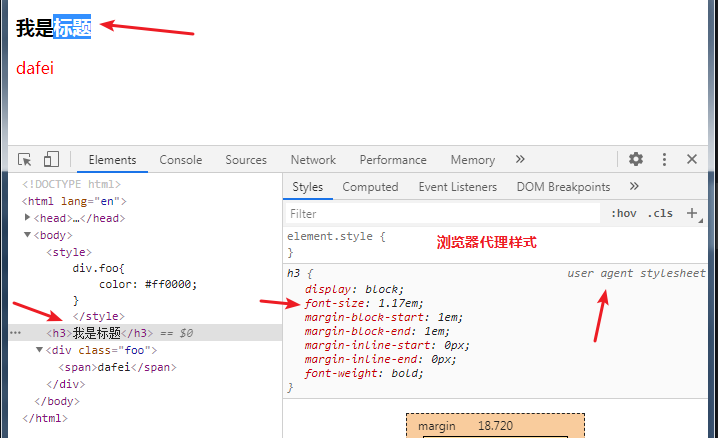
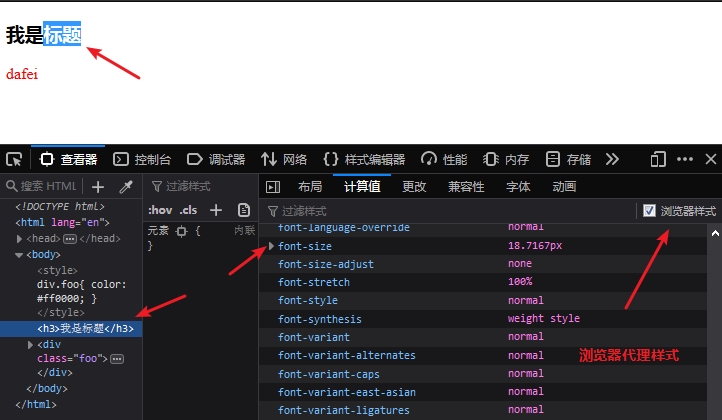
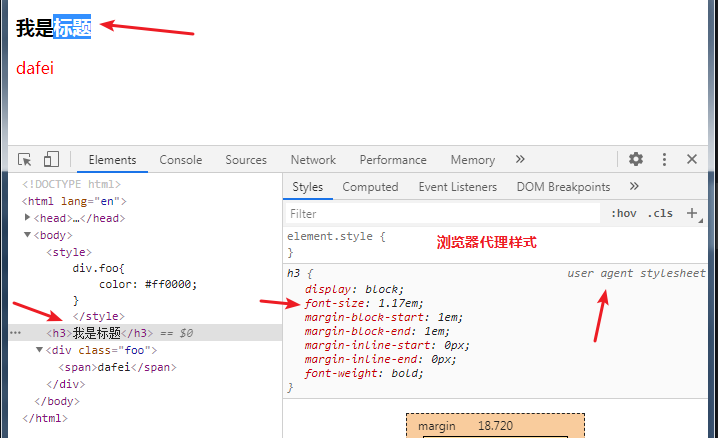
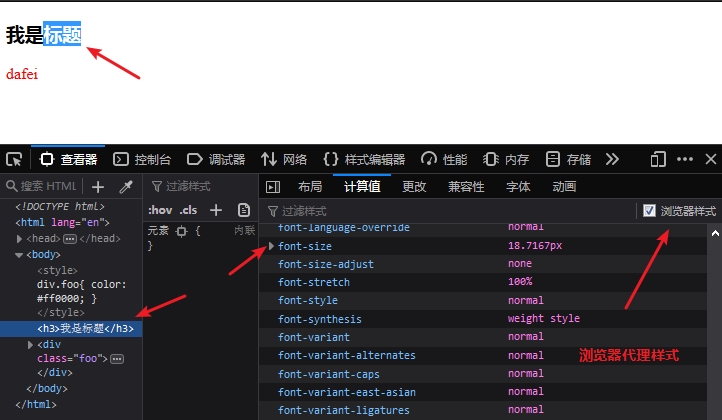
其他_浏览器代理样式
有些HTML元素本身有样式比如 h1,h3,strong,i
1
2
3
| <h3>我是标题</h3>
<strong>foo</strong>
<i>dafei</i>
|


CSS 权重
1
2
3
4
5
6
| 权重从高到低
!important
内联样式[ 行内样式 ]
id选择器
类选择器,属性选择器,伪类
元素选择器,伪元素
|
行内替换元素无效属性
以下属性对行内非替换元素不起作用
width height margin-top margin-bottom
一下属性对行内非替换元素的效果比较特殊
padding-top padding-bottom 上下方向的border